How to Make Clipping Path Text InDesign in 3 Simple Steps
- January 3, 2023
Creating a clipping path text in InDesign may seem confusing, but it takes less than a few minutes once you know how to do it.
Clipping paths and masks are already accessible, but text outlines require a few extra steps. To summarize, you must load the image, type out your text, create the outline, and then cut and paste. This is explained more elaborately following the guide.
But first, let’s look at clipping paths, how they are made, and the common issue of InDesign clipping paths greyed out.
What Are Clipping Paths?

A clipping path is created using the ‘Pen Tool’ in InDesign. Using this tool, you can outline any part of an image you want to crop. The clipping path appears as an outline and only crops out the selected portion of the image while hiding the other unwanted components.
You can make changes to the clipping path without affecting the graphics frame using the Direct Selection tool and some drawing tools found in the toolbox. This is due to InDesign keeping the graphics frame separate from the clipping path. Adobe InDesign also features an automatic clipping path option, so you can choose between making a cropped image manually or saving time and having the tool do it for you.
Why Are the Clipping Path Options Greyed Out?
After selecting an image, you want to work on; you may see that the InDesign clipping path greyed out.
This indicates the software is not allowing you to create a clipping path, which is most likely due to the incompatible image type.
The clipping path option will only be available for images that have a clipping path in association with them.
Also, if the layer of the copied image is in a group, the clipping mask cannot be created, as the image has to stand alone.
The clipping mask can be greyed out because the existing layer doesn’t have an act itself, so you cannot enable the option.
To solve this, select the existing layer and click the ‘layer mask’ option at the bottom of the ‘layers’ panel.
3-Step Guide to Make Clipping Path Text InDesign
Joint clipping paths create a clipping mask. And clipping masks can be made of any shape or size using the pen tool. However, making a clipping mask out of text can be confusing.
Here is the easiest way to create a clipping path text in InDesign
Step 1 Select the Image

Choose the image you want to use to make the clipping mask text. Use the type menu to find the type tool and write out your text.
For your first try, choose a font in all caps, thick lettering, and medium to large. This will give you a clearer idea of how the image will turn out.
Step 2 Create the Outline

Select the text you want to outline out of, then go to the type menu and
click ‘Create Outlines.’ You will now see a clipping path around the text you
wrote.
By making a clipping path, you have also created a clipping mask which can then be used to make a cutout of the original image.
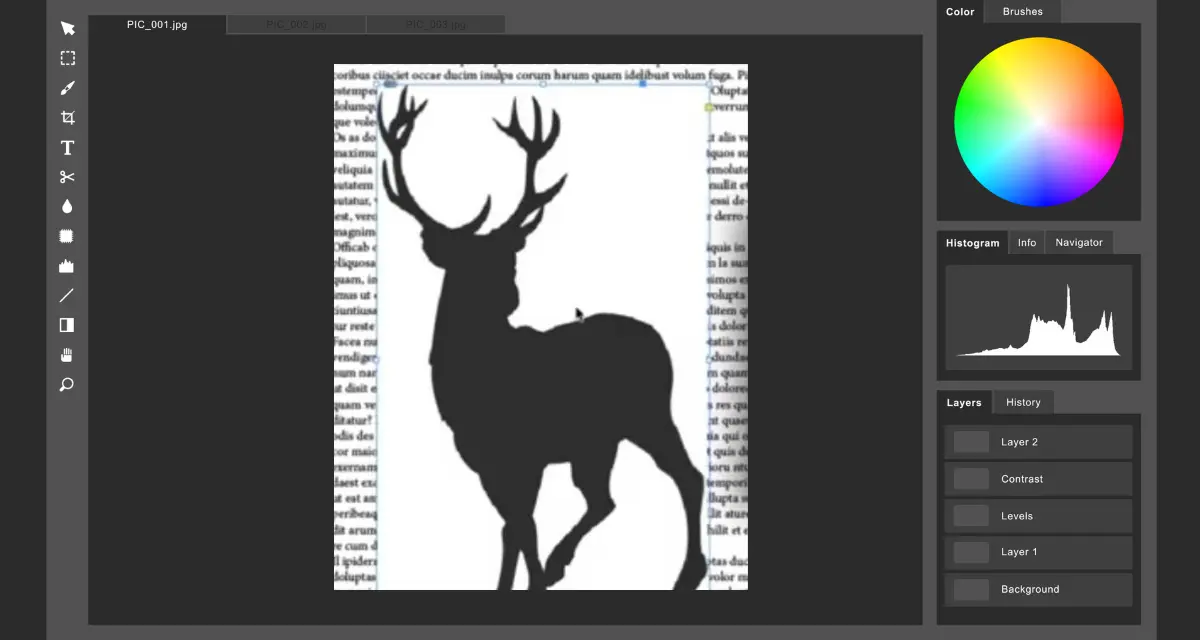
Step 3 Cut and Paste

Move around the clipping path holding the shift key until you know where to make the cutout. Once you’ve decided, cut the image.
This will remove the background image and leave the text.
Now, you can paste the cut image onto a new layer. You should now see your selected text with the original image filled inside its outline.
We recommend checking out this video if you want a visual tutorial of this guide. The time the clipping path text tutorial starts is already set for you.
Read More: How To Use Deep Etching In Adobe Photoshop?
How Alpha Channels Enable Clipping Path Text InDesign
An alpha channel is invisible inside a graphic with CMYK or RGB channels. Its role is to define the transparent areas of a graphic file and is primarily used in video editing software.
In InDesign, imported graphics such as TIFF, Photoshop, or EPS can be cropped with the clipping path or alpha channel that is embedded into the file.
When there are more alpha channels or clipping paths, you are given the option to choose between them.
InDesign can instantly recognize an image’s transparent parts as alpha channels, which display a checkered background.
In cases where there is no transparent background, Photoshop needs to be used to remove the opaqueness and enable clipping.
Frequently Asked Questions About Clipping Path Text InDesign
Only a portion of the artwork is visible through the shape or shapes you create when using clipping paths. By making both a path for the image and a frame for the graphic, clipping paths can be made to hide undesirable portions of an image in InDesign. The following queries will further make clipping path text InDesign matter clearer to you –
How do I create a clipping path automatically?
First, load the image into InDesign and select ‘object’ then ‘Clipping Path.’ The clipping path dialog box will open. Select ‘detect edges’ using the type menu.
This will automatically remove the light tones and leave the darker tones of the image. Finally, select the ‘invert’ option and toggle the clipping path options.
How do you release a clipping mask in InDesign?
To remove the clipping mask, select the object tool from the toolbar, then click on the object you want to crop out. Choose the thing, and click ‘clipping mask.’ And then click ‘remove from the clip.’ This will release the object from the clipping mask.
How do I mask text in Photoshop?
Load the image, then click on the text tool on the sidebar. Type out your text and adjust it. Hold the command key and click on the text layer from the layers panel.
Once you see an outline around the text, drag the image layer over the text layer. Finally, click the mask button at the bottom right sidebar to create the mask.
Conclusion
To sum up, creating a clipping path text in InDesign is very simple and can be done in less than 5 minutes. The key is to select a compatible image with vector objects.
And if that doesn’t work out and you see the InDesign clipping path greyed out, you can also try Photoshop for the same results with less hassle.
