How to Create a Drop Shadow in Photoshop: A Beginner’s Guide
- February 25, 2023
Are you tired of your text and images looking flat when you add them to a new background? All you need is a shadow to fix that. In this tutorial, you will learn how to create a drop shadow in Photoshop.
Drop shadow can add depth to your text and images, making the graphics seem like they’re coming out of the background.
For your convenience, we will explain the process step by step. And, the tutorial comprises 6 easy steps.
So, read on to make your first drop shadow. Good luck.
What Is a Drop Shadow in Photoshop and Why Use It?
The drop shadow option in photoshop is an effect that adds a shadow to an object, making it look 3D− like it exists in real time. This effect is commonly used while copy-pasting an image or adding text on a background.
There’s another method you can follow to add a shadow, where you use the actual shadow of the object.
However, this method is a bit difficult and takes practice. Therefore, we recommend, especially for beginners, the drop shadow effect for a quick and easy shadow.
Why Does the Light Source Matter in Creating a Drop Shadow?
When creating a drop shadow in Photoshop, the light source is one of the most vital elements. Why?
When you look at an object in real life, you can tell the direction of the light source based on the shadows it creates. The same goes for creating a drop shadow in Photoshop.
You consider the angle of the light source; otherwise, the drop shadow will look unrealistic and out of place.
For example, if you have a text layer and want to add a drop shadow to make it pop, you need to consider the light source. If you imagine a light source coming from the top, your drop shadow should appear at the bottom of the text.
On the other hand, if you imagine a light source coming from the bottom, your drop shadow should appear on the top of the text. The bottom line is adding a shadow based on the light source is a must.
In Photoshop, you can adjust the placement, angle, distance, and opacity of the drop shadow to match the light source of your design.
Creating a Drop Shadow in Photoshop – 6 Easy Steps

Let’s start with the tutorial. Read the steps below to know how to add a drop shadow in Photoshop.
Step 1: Create a New Document
To get started, open Adobe Photoshop and create a new document.
Go to File and select New from the drop-down menu. A new window will appear.
Set the width, height, resolution, etc., to your desired values and click on Create.
If you don’t know what values to choose, open Preset and select one of the presets.
Step 2: Add Your Text or Image

Next, add your text or image to the canvas. You can add text using the Text Tool.
If you add a picture of an object, you may have to layer-mask it first and place it on your desired background.
For this tutorial, we will use a text layer. Type your desired text using the Text Tool and adjust the font, size, and color to your liking.
Step 3: Duplicate the Text Layer

You will need to duplicate the text layer to create the drop shadow.
Right-click on the layer and select Duplicate Layer. And a new layer will appear above the original layer.
Or, you can drag the selected layer to the New Layer icon at the bottom of the Layers Panel.
If you want to save time and use a shortcut, select the layer you want to duplicate and press CTRL+J (windows) or Command (⌘) + J (mac), and you will get the copied layer.
Step 4: Apply the Drop Shadow Effect

Finally, it’s time to add the drop shadow.
Select the duplicate layer, go to Layer, select Layer Style, and click on Drop Shadow. A dialogue box will appear.
In the dialogue box, you can find the options to adjust the shadow’s opacity, angle, spread, and size.
Play around with these settings until you get the look you desire.
Step 5: Blur the Edges

Once you have created the shadow, it’s time to blur the edges of the text or the object to blend it with the background, making the graphics more seamless.
Select the object, and choose a blurring tool from the toolbar. We prefer the Gaussian Blur tool. However, you can select a different one.
So, once you’ve selected the tool, you will find a dialogue box on the right side of the layers panel.
Select the strength of the tool, and change it using the slider. After tweaking and applying the blur, click OK when you get your desired result.
Step 6: Save Your File

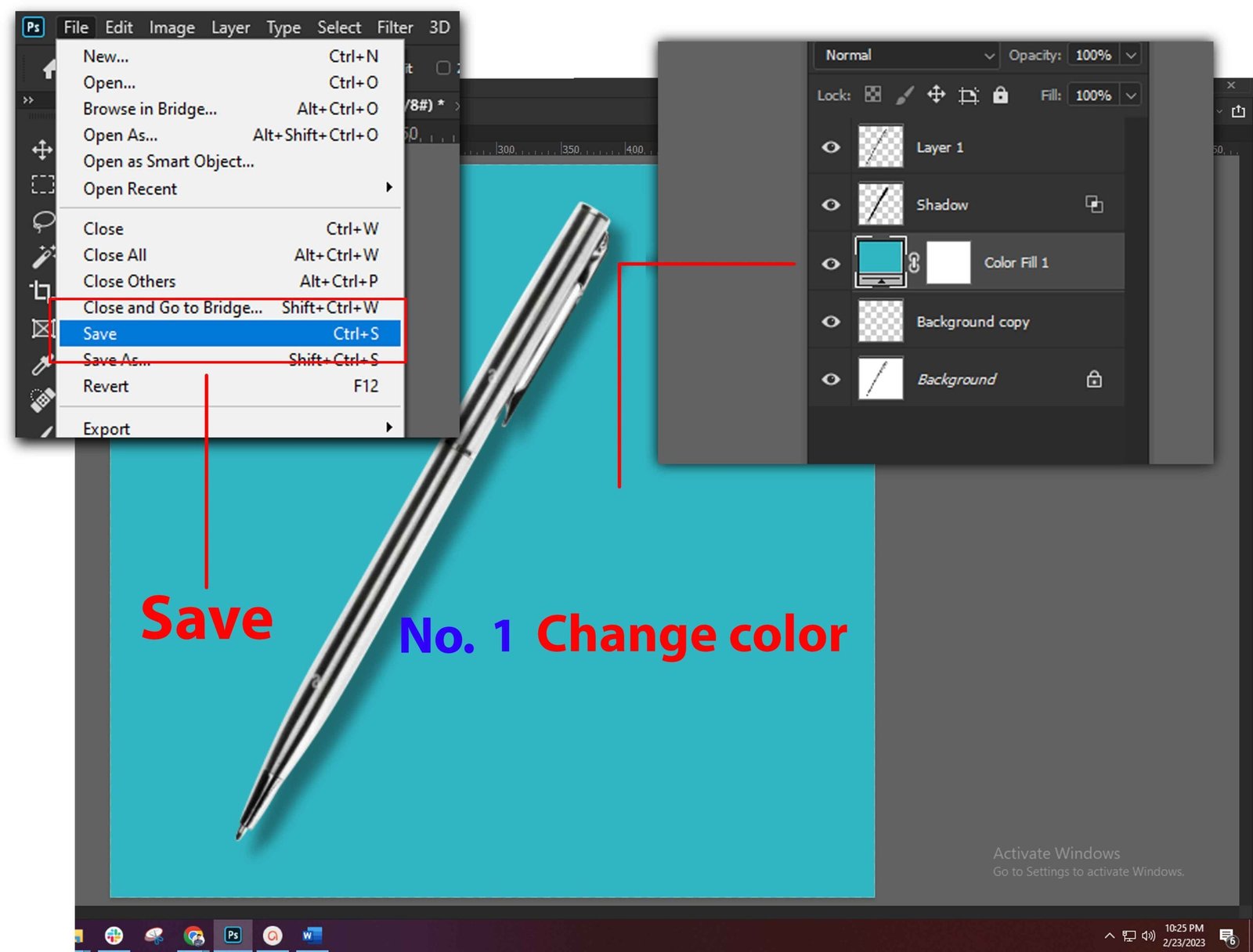
Are you happy with your shadow? If so, then save your file.
Go to File and click on Save As. Choose your desired file format, such as .png or .jpeg, and name your file. You’re done.
How to Make a Drop Shadow Its Own Layer in Photoshop?
If you intend to make the drop shadow its own layer in Photoshop, follow these steps.
Step 1: Once you have applied the drop shadow effect, rasterize the layer style. You can do this by right-clicking on the duplicated layer and selecting Rasterize Layer Style.
Step 2: Next, convert the layer to a Smart Object. Just right-click on the rasterized layer and select Convert Smart Object.
Step 3: Merge the rasterized layer with the drop shadow: Go to Layer, select Smart Objects, then select Convert to Layer via Copy.
Step 4: Now, it’s time to delete the original layer with the drop shadow, as you no longer need it. Now give the layer any name you want.
Learn more: How to Remove a White Background in Simple Steps?
FAQs about How to Create a Drop Shadow in Photoshop
In this section, we will go over some of the most frequently asked questions.
Can I change the color of the drop shadow in Photoshop?
Yes, you can change the color of the drop shadow in Photoshop. To do this, go to the Layer Style dialog box and click on the “Color” option. From there, you can choose a different color for your drop shadow.
Can I add a drop shadow to multiple layers at once in Photoshop?
Yes, you can add a drop shadow to multiple layers at once in Photoshop. To do this, select all the layers you want to apply the drop shadow to and then go to Layer Style and click on Drop Shadow. The drop shadow will be applied to all selected layers.
How can I control the opacity of the drop shadow in Photoshop?
The opacity of the drop shadow in Photoshop can be controlled in the Layer Style dialog box. Simply adjust the Opacity slider to play with the setting. A lower opacity will result in a lighter shadow, while a higher opacity will result in a darker shadow.
Can I adjust the size and angle of the drop shadow in Photoshop?
Yes, you can adjust the size and angle of the drop shadow in Photoshop. To do this, go to the Layer Style dialog box and play with the Size and Angle sliders. The shadow’s size determines the shadow’s spread, while the angle determines the direction of the shadow.
Conclusion
A drop shadow can make any object or text pop. If you have read through this article, then you know how to create a drop shadow in Photoshop.
Remember to blur the edges at the end of whichever object you work on. It’s a subtle but necessary step. Also, always be careful of the light source to avoid blundering the shadow placement and angle.
Follow the 6 steps as many times as you need to, and hopefully, you will be a master at creating drop shadows in no time.
